
The goal of this milestone was to intelligently navigate the maze using an algorithm such that we could maximize spaces reached.
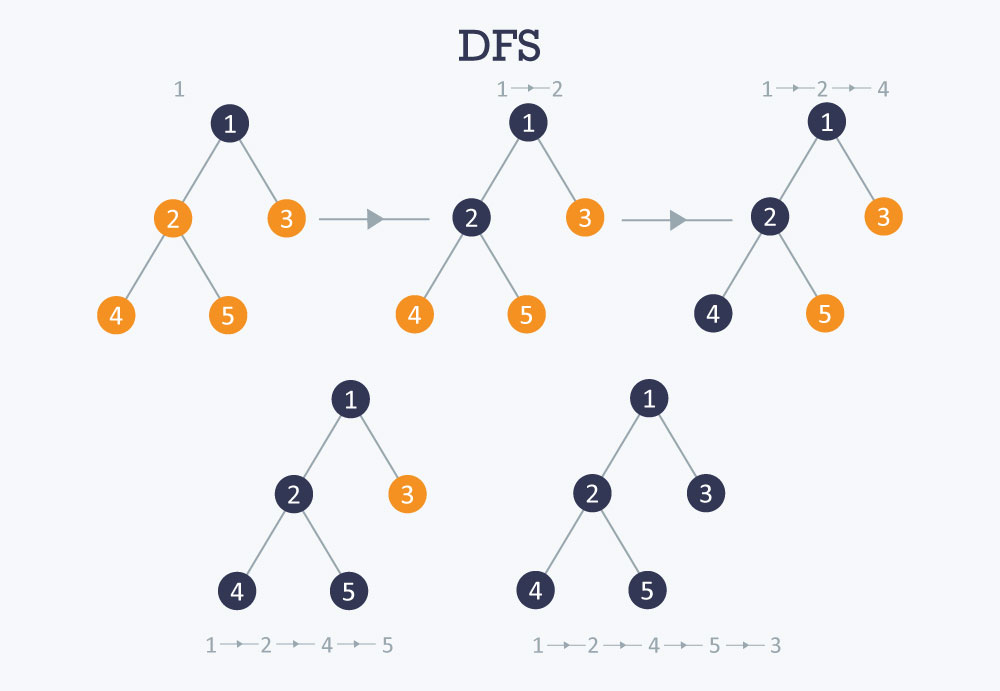
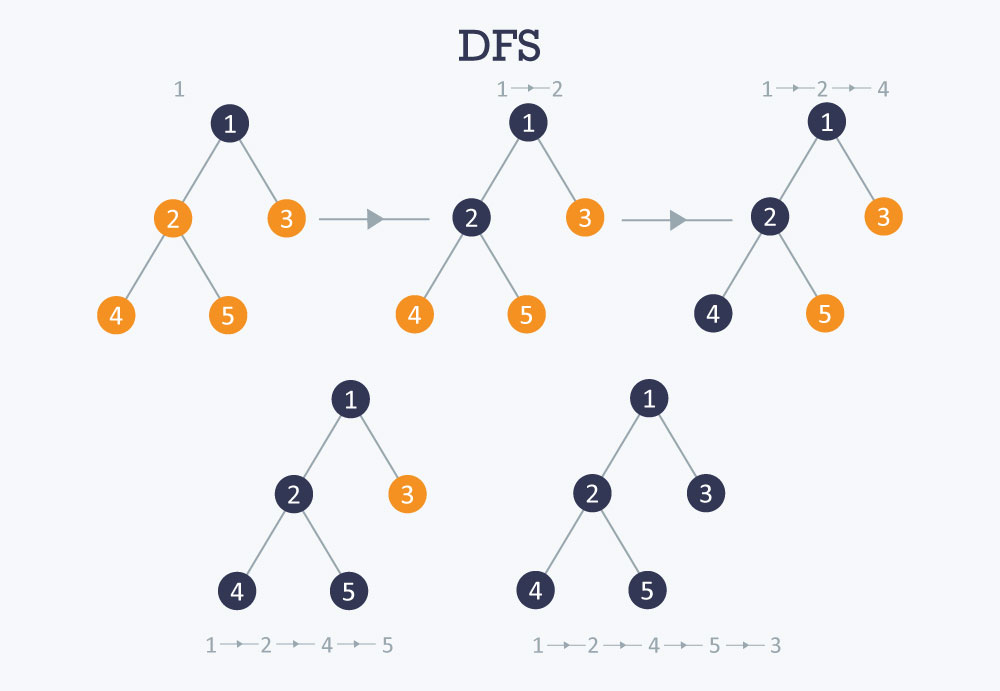
We chose DFS (depth first search) as our navigation algorithm, because this seemed to be the simplest to implement and we did not have a high collective knowledge of algorithms prior to the class. Depth First Search goes as far as it can down one side of a tree, in this case as far as we can go in one direction without looping to a node we've already visited or hitting a wall, and then returns to the last node that was split from and goes down the next branch as far as it can again. While this is not the most efficient, we've proven we can navigate several large mazes this way.

//example for North facing; same applies for all other directions
if (dir_facing == North) {
left_space[0] = dataArray[0]-1;
left_space[1] = dataArray[1];
right_space[0] = dataArray[0]+1;
right_space[1] = dataArray[1];
front_space[0] = dataArray[0];
front_space[1] = dataArray[1]-1;
}
//example for left wall; same applies to front and right spaces.
if (!leftw()) {
if (totalSquares[left_space[0]-1][left_space[1]-1] == 0) {
//Serial.println("can go left");
visitStack.push (left_space[1]);
visitStack.push (left_space[0]);
}
}
int nextSquare[2] = {visitStack.pop(), visitStack.pop()}; //first choice is to move somewhere new
//get deltas for direction to move in
int deltaX = dataArray[0] - nextSquare[0];
int deltaY = dataArray[1] - nextSquare[1];
//check if the square is next door, and has been visited
if (((abs(deltaX) + abs(deltaY)) != 1) || (totalSquares[nextSquare[0]-1] [nextSquare[1]-1] == 1)) {
nextSquare[0] = history.pop(); //pop off history stack
nextSquare[1] = history.pop();
}
else {
//adding to the history so we can back track easily
history.push (dataArray[1]);
history.push (dataArray[0]);
}
Once we have the deltaX/deltaY as shown above, we can choose which direction to move in based on the direction we're facing.
//example of a time we would turn left; similar logic for going straight or turning right
else if ((dir_facing == North && deltaX == 1) ||
(dir_facing == East && deltaY == 1) ||
(dir_facing == South && deltaX == -1) ||
(dir_facing == West && deltaY == -1)) {
turn_left();
}
Below are 2 short videos showing Gary moving around some different mazes!
Below is a video of Gary updating a 9x9 grid GUI.